Job Searching
Index, retrieve, and display HrFlow.ai's Job Searching results.
In this article, we'll take a look at how HrFlow.ai Job Searching API works by interacting with the endpoint 🧠 Search Jobs indexed in Boards. We are going to test queries through our public HrFlow.ai Postman collection.
The final goal is to allow you to seamlessly integrate HrFlow.ai into your website structure to deliver fast and personalized Job Searching experiences.
Prerequisites
API EndpointGet more information about the endpoint 🧠 Search Jobs indexed in Boards.
Step 1: Index Jobs in your Boards
Jobs in HrFlow.ai are indexed in special folders called Boards. You can refer to 🔌 Create a Board to create a Board.
First, you need to adapt your data to the HrFlow.ai Job Object format. All the required fields and values structures are defined at 📖 Job Object. Then, your Job Object is indexed in your desired Board using the indexing endpoint.
You can find a more thorough description of the indexing endpoint at 💾 Index a Job in a Board.
Index Job with a reference
- Specifying a reference eases Job updates in HrFlow.ai
- This reference is optional and uniquely identifies a Job in HrFlow.ai.
- Job always has a unique identification key (Job key) generated by HrFlow.ai.
Indexed Jobs in HrFlow.ai must be kept up-to-dateTo prevent outdated results from our Searching API, ensure updating all Jobs on which changes have taken place. Check here for more details on how to 💾 Edit a Job indexed in a Source.
Step 2: Get your First Searching Results with Postman
We are now ready to use the HrFlow.ai Searching API to make multi-criteria query searches over one or multiple Boards of Jobs.
Let's dig deeper into our Job Searching endpoint possibilities. In the following, we are going to use our Postman Collection and focus on the endpoint that allows us to 🧠 Search Jobs indexed in Boards.
HrFlow.ai PostmanCheck our publication on HrFlow.ai Postman to get started with our Postman collection.
1. Configure your Postman environment
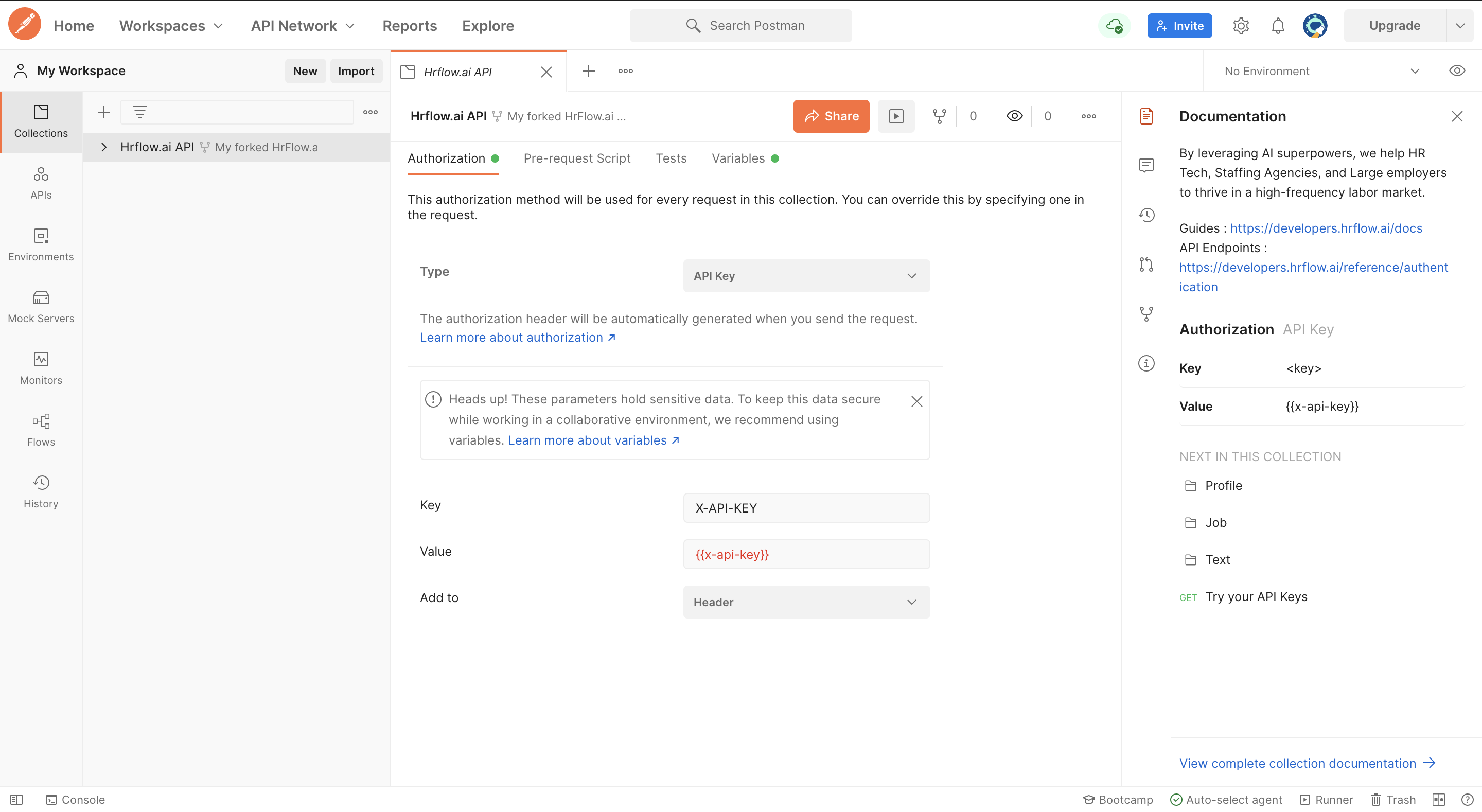
Once you have followed the first steps described in this article, you will land on this page:

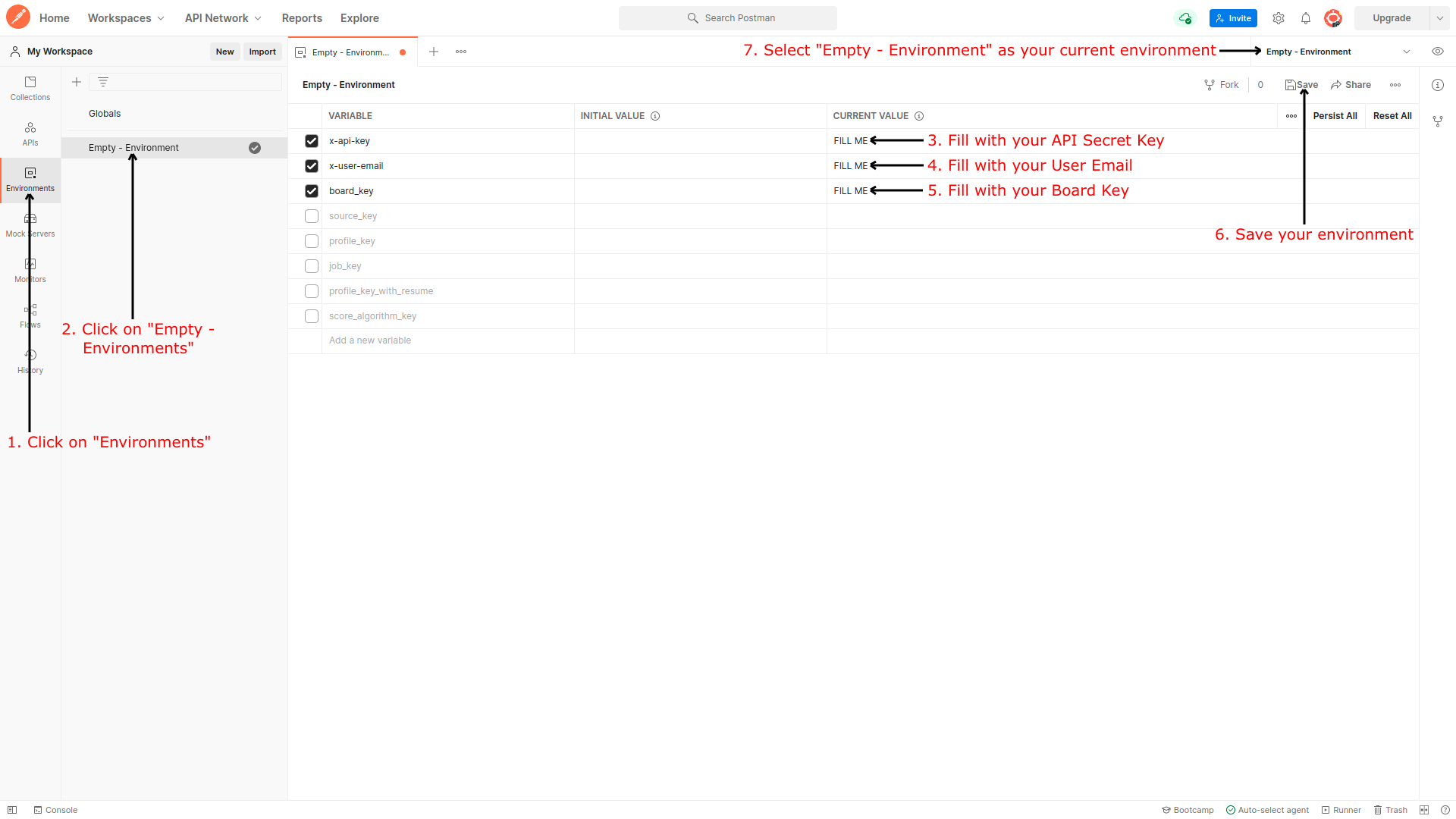
First, click on the "Environments" tab on the left side of your Postman window. Then, fill in the Empty - Environment template with the correct values. The compulsory variables for Job Searching are:
x-api-key: follow the steps from 🔑 API Authentication to retrieve itx-user-email: follow the steps from 🔑 API Authentication to retrieve itboard_key: the Board where your Jobs are located
Finally, save the environment and ensure that you selected Empty - Environment as your current environment.

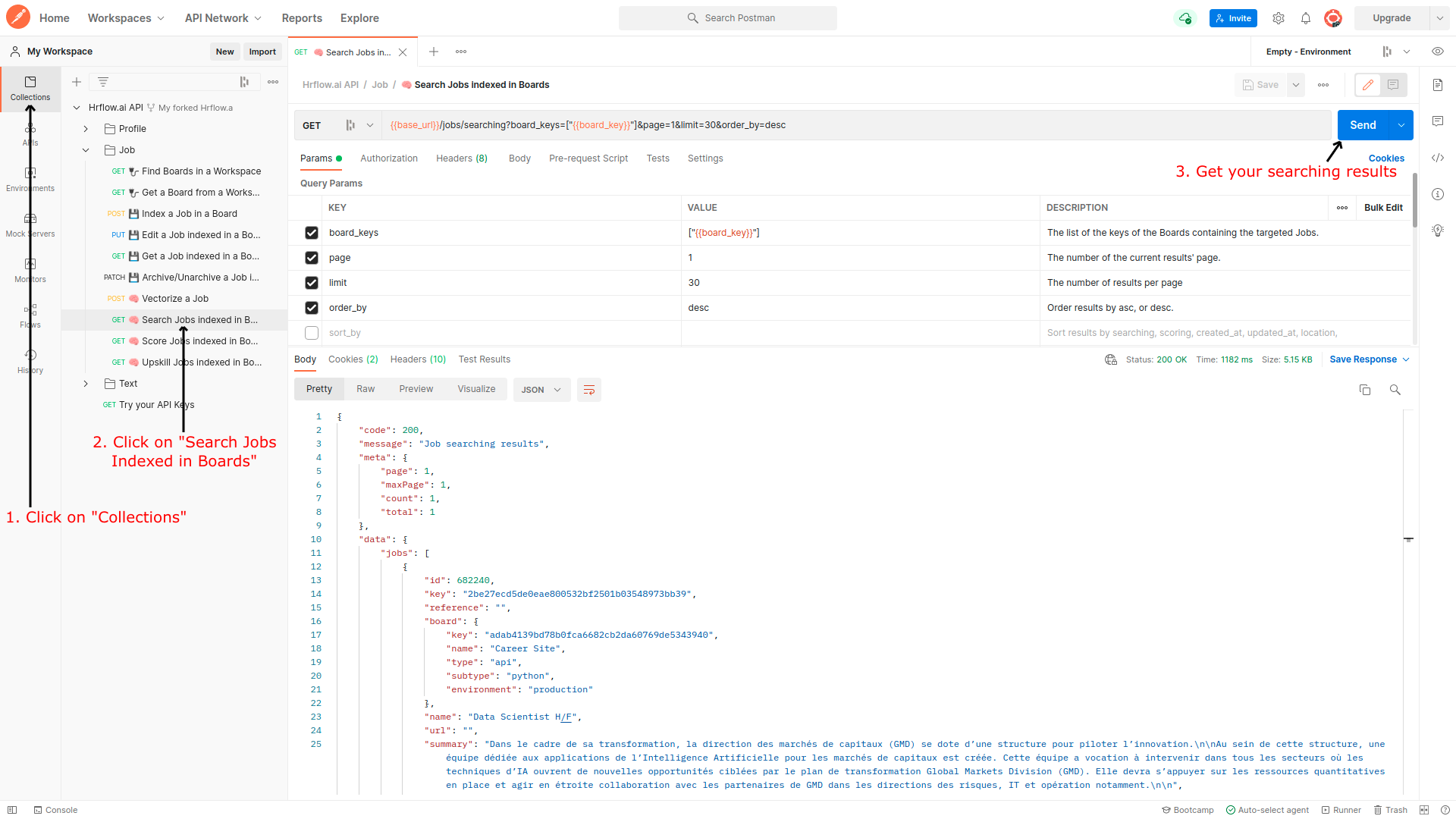
2. Multiple Criteria Search in a Board
Now that the environment is selected, we can try our first request to Search Jobs in the specified Board by board_key. Let's try a default request:

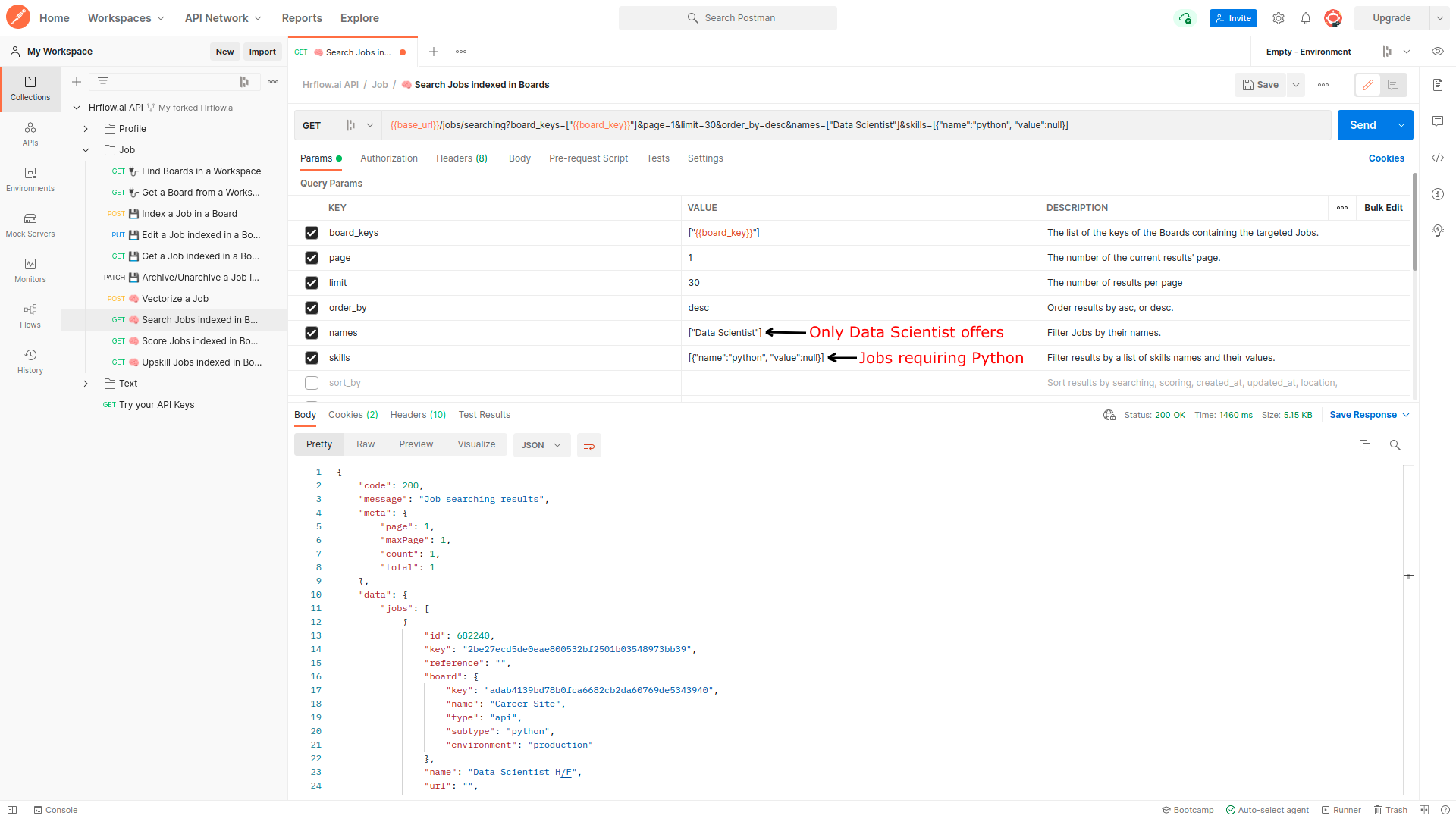
Now let's add two filters :
names: we are looking for Data Scientist Jobs,names = ["Data Scientist"]skills: we are looking for Jobs requiring Python skills,skills = [{"name":"python", "value":null}]

Retrieving query results with paginationPagination enables you to have complete control over how you retrieve query results. For example, you can fetch a specific page by using the
pageparameter, which serves as a page offset combined with thelimitparameter that specifies the number of profiles per page.
We strongly recommend using a reasonably low value for thelimitand leveraging the pagination system to retrieve all your queries results.
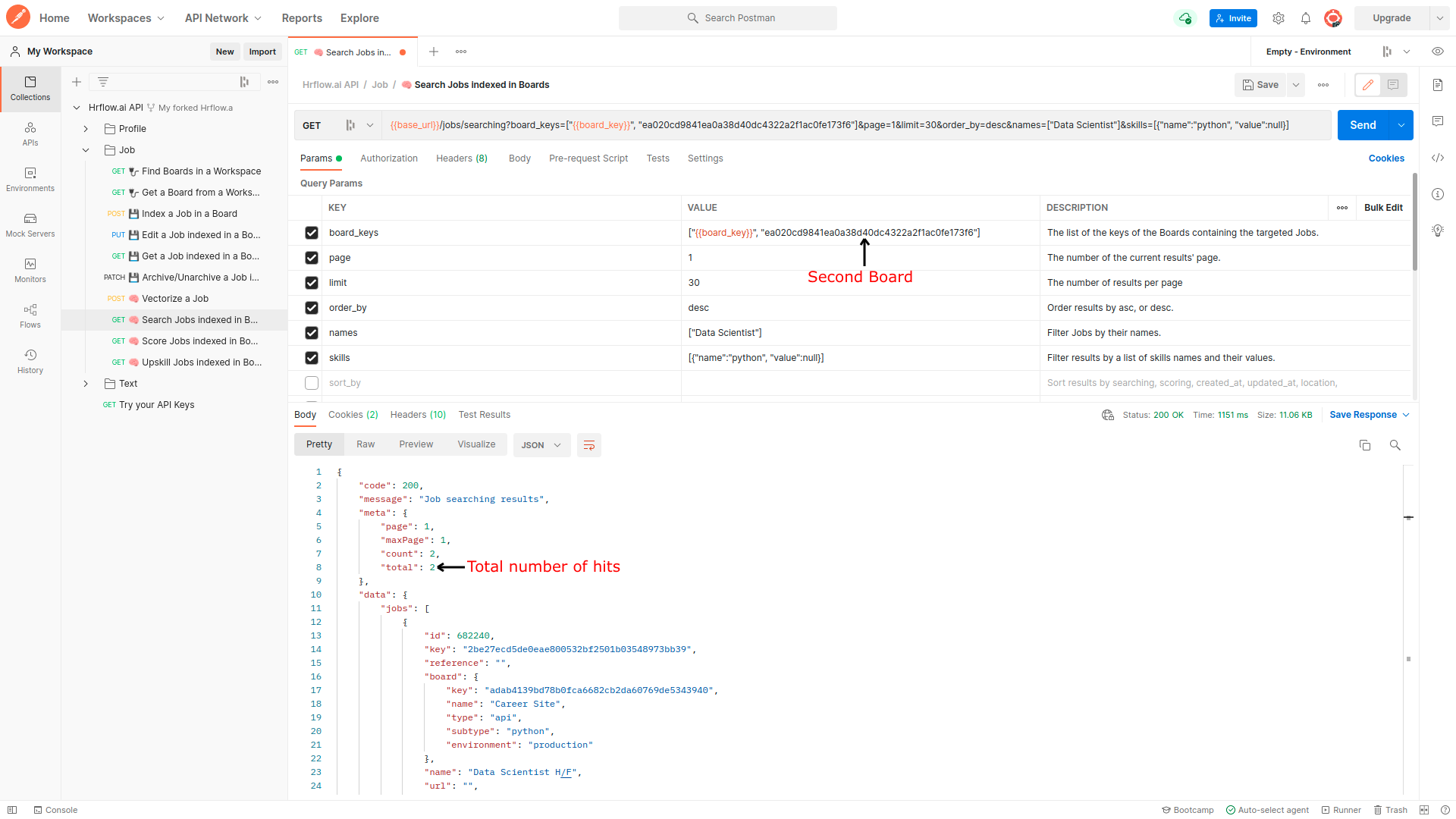
3. Multiple Criteria Search in Multiple Boards
Now, let's search Jobs in two Boards. To do so, we can simply :
- Add its
board_keyto the list ofboard_keys - Send the request and see the new retrieved hits

For further details on query structure and the different criteria used to filter Jobs in selected Boards, you can refer to 🧠 Search Jobs indexed in Boards.
Sorting Results
- By default, the results are sorted with regards to jobs' creation date:
sort_by=created_at. Thus, the results start from the most recent to the oldest.- Sorting by searching* relevance requires at least one criteria**.
Step 3: Integrate and Display Job Searching Results in your Website
You can integrate the overall setup into one place where users can set multi-criteria filters. First, the Job Searching endpoint is called with the underlying query. Then, the results are displayed in a more user-friendly format.
Here’s a new code demo using Plain HTML, Plain CSS, and Vanilla Javascript showing how to display Jobs in a website page leveraging HrFlow.ai Job Searching results.
<div id="app">
<div class="jobs" id="jobs">
</div>
</div>#app {
font-family: -apple-system,system-ui,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen-Sans,Ubuntu,Cantarell,'Helvetica Neue',sans-serif,'Apple Color Emoji','Segoe UI Emoji','Segoe UI Symbol';
letter-spacing: .01em;
-webkit-font-smoothing: antialiased;
font-feature-settings: 'calt' 0;
overflow-x: hidden;
background: #eee
}
.jobs {
width: 50%;
margin: auto;
padding: 1rem;
}
.card {
width: 100%;
padding: 1.5rem;
border-radius: 5px;
transition: all 0.2s cubic-bezier(0.41, 0.094, 0.54, 0.07) 0s;
border-width: 1px;
border-style: solid;
border-color: rgb(238, 238, 238);
box-shadow: rgba(0, 0, 0, 0.05) 1px 2px 4px;
backface-visibility: hidden;
background-color: rgb(255, 255, 255);
border-image: initial;
margin-bottom: 1.5rem;
}
.content {
width: 100%;
display: flex;
justify-content: flex-start;
text-decoration: none;
color: #000;
position: relative;
}
.info {
flex: 1 1 auto;
}
.info__company {
color: #4badad;
font-size: 14px;
letter-spacing: 1px;
font-weight: 600;
}
.info__title {
margin: 1rem 0 0.5rem 0;
max-width: 22rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-weight: 700;
font-size: 22px;
line-height: 24px;
}
.info_details {
display: flex;
justify-content: flex-start;
padding: 0;
list-style: none;
color: rgba(151, 153, 157, 0.7);
margin: 0;
font-size: 14px;
letter-spacing: 1px;
}
.details__item {
margin-right: 1rem;
max-width: 8rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.skills {
margin-top: 1rem;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
.skills__item {
border: 1px solid #4badad;
color: #4badad;
border-radius: 2px;
margin: 4px 6px 2px 0;
padding: 5px 8px;
background-color: #fff;
font-size: 12px;
border-radius: 2px;
transition: .4s;
cursor: pointer;
display: flex;
align-items: center;
}const axiosHrflow = axios.create({
baseURL: 'https://api.hrflow.ai/v1',
headers: {
'X-API-KEY': 'YOUR_SECRET_API_KEY'
}
});
const buildQueryString = (url, queryObject) => {
let queryString = `${url}?`;
Object.keys(queryObject).forEach(item => {
if (typeof queryObject[item] === 'string'
|| queryObject[item] instanceof String) {
queryString += `${item}=${queryObject[item]}&`;
} else {
queryString += `${item}=${JSON.stringify(queryObject[item])}&`;
}
});
return queryString;
}
const displayJobs = jobs => {
const jobsListHtml = jobs.map(job => {
const name = job.name
const location = job.location.text
const company = job.tags.filter(tag => tag.name === 'company')[0] &&
job.tags.filter(tag => tag.name === 'company')[0].value || '';
const category = job.tags.filter(tag => tag.name === 'category')[0] &&
job.tags.filter(tag => tag.name === 'category')[0].value || '';
const type = job.tags.filter(tag => tag.name === 'type')[0] &&
job.tags.filter(tag => tag.name === 'type')[0].value || '';
return (
`<div class="card" key={job.key}>
<div class="content">
<div class="info">
<div class="info__company">
${company}
</div>
<div class="info__title">
${name}
</div>
<div class="info__details">
<span class="details__item">
<i class="icon fa fa-map-marker-alt"></i>
${location}
</span>
<span class="details__item">
<i class="icon fa fa-briefcase"></i>
${category}
</span>
<span class="details__item">
<i class="fa fa-file-alt"></i>
${type}
</span>
</div>
<div class="skills">
${job.skills.map(skill => {
return (`<span key=${skill.name} class="skills__item">
${skill.name}
</span>`
)
}).join(' ')
}
</div>
</div>
</div>
</div>`
)
}).join(' ');
const appElmt = document.getElementById('jobs');
appElmt.innerHTML = jobsListHtml
}
const query = {
board_keys: ['YOUR_BOARD_KEY'],
tags_included: [[], []],
name: "",
limit: 10,
page: 1,
sort_by: 'searching',
order_by: 'asc',
location_distance: 30,
location_geopoint: {},
use_agent: 0,
totalPage : 0,
status: true,
}
const url = buildQueryString('jobs/searching', query);
axiosHrflow.get(url)
.then( res => {
const fetchedJobs = {
jobs: res.data.data.jobs,
meta: res.data.meta
}
displayJobs(fetchedJobs.jobs);
}).catch( err => {
console.log('error', err)
});Advanced Topics
1. Add Custom Attributes
You can further adapt your Job Object by adding custom attributes relevant to your business needs:
- Tags: uniquely identified by their name and value
- Float Ranges
- Data Ranges
The example below shows how two additional Tags, contract_type and entity, are integrated within a HrFlow.ai Job Object.
{
"tags": [
{
"name": "contract_type",
"value": "Full Time"
},
{
"name": "entity",
"value": "R&D"
}
]
}{
"key": "8450511f364122d3967b04704b165efa0c9816e8",
"reference": null,
"name": "Data Scientist",
"url": "",
"summary": "",
"location": {
"text": "",
"lat": null,
"lng": null,
"gmaps": null,
"fields": null
},
"archived_at": null,
"updated_at": "2021-12-10T15:18:46+0000",
"created_at": "2021-12-10T15:18:46+0000",
"sections": [],
"skills": [],
"languages": [],
"certifications": null,
"courses": null,
"tasks": null,
"tags": [
{
"name": "contract_type",
"value": "Full Time"
},
{
"name": "entity",
"value": "R&D"
}
],
"metadatas": [],
"ranges_float": [],
"ranges_date": []
}2. Try it in your Favorite Programming Language
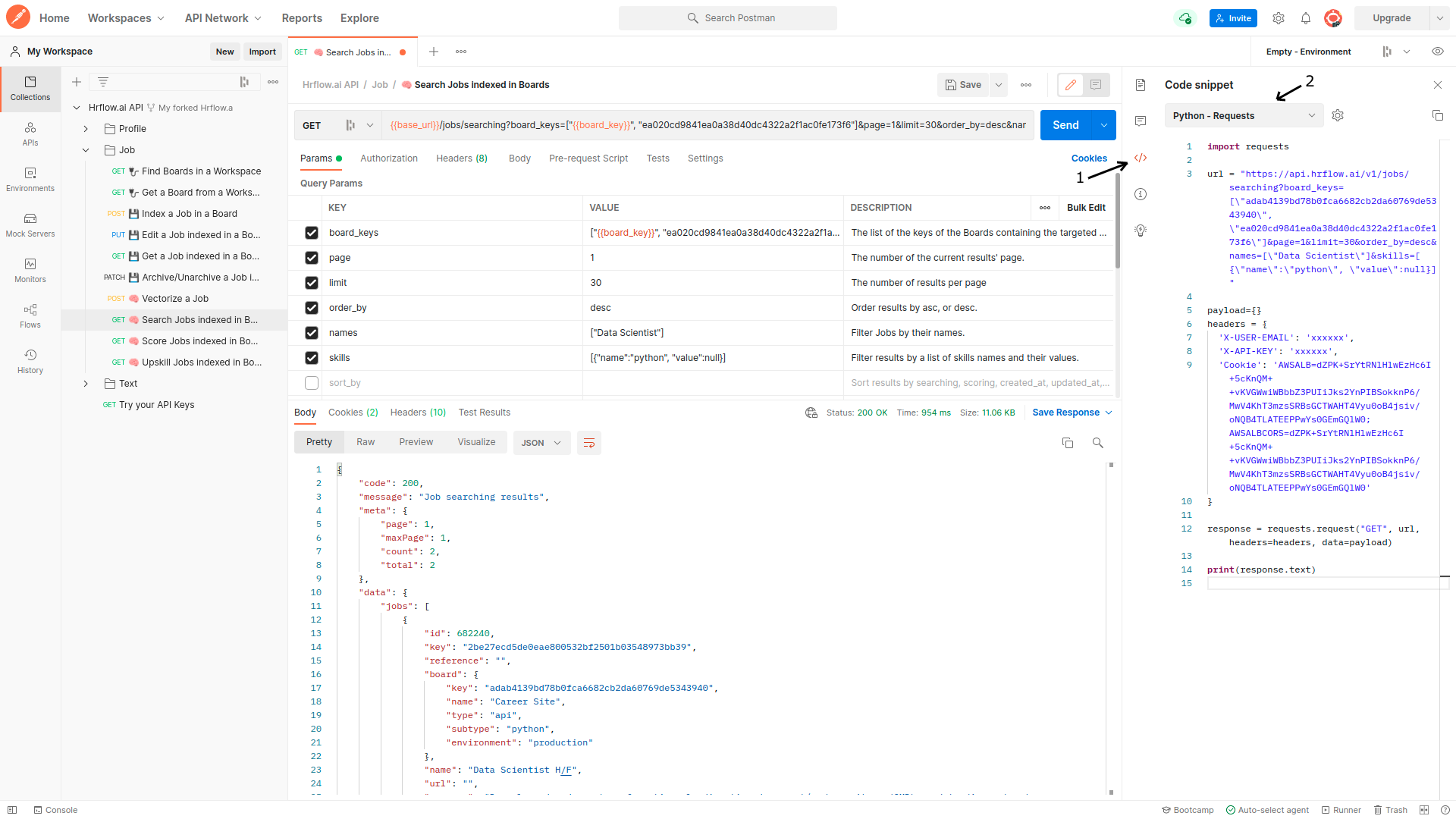
You might want to try the same experience in your favorite programming language. Luckily, Postman automatically provides us with the correct code corresponding to the request in several programming languages.
All you have to do is:
- Go to the code tab in the upper right corner,
- Then select your target programming language from the dropdown,
And voilà, all you have to do now is copy and paste this code and try it out straight away.

Updated 8 months ago
