Job Scoring
Index, retrieve, and display HrFlow.ai's Job Scoring results.
In this article, we'll take a look at how HrFlow.ai Jobs Scoring API works by interacting with the endpoint 🧠 Score Jobs indexed in Boards for a Profile. We will test queries through our public HrFlow.ai Postman collection.
The final goal is to allow you to seamlessly integrate HrFlow.ai into your website structure to deliver fast and personalized Job Scoring experiences.
Prerequisites
API EndpointGet more information about the endpoint 🧠 Score Jobs indexed in Boards for a Profile.
Step 1: Index Profiles in your Source
Profiles in HrFlow.ai are indexed in special folders called Sources. To create a source, you can refer to this page 🔌 Create, Configure a Source.
Depending on the nature of your data, indexing a profile can be done through one of the two following ways:
-
From structured information
In the case of highly-structured data, the first step consists of adapting your data to the HrFlow.ai Profile Object format. Please refer to 📖 Profile Object for all the required fields and values structures. Then, using the indexing endpoint, you can index your Profile Object in your desired Source. A complete description of the indexing endpoint can be found at 💾 Index a Profile in a Source. -
From a resume file
Besides structured data, we also have the case of unstructured documents. The most commonly encountered example is raw resumes. These documents need to be parsed by our Parsing API. A complete description of the parsing endpoint can be found at 🧠 Parse a Resume in a Source). Note that the Parsing module structures the CV and automatically indexes it afterward in the specified Source.
Profile Indexation LogicTo index a profile in our Scoring API, it must meet specific criteria outlined here: Profile Scoring
Index Profile with a reference
- Specifying a reference eases Profile updates in HrFlow.ai.
- This optional reference uniquely identifies the Profile in HrFlow.ai.
- Profile always has a unique identification key (Profile key) generated by HrFlow.ai.
- Define the granularity of your searching needs
Indexed Profiles in HrFlow.ai must be kept up-to-dateTo prevent outdated results from our Searching API, ensure updating all Profiles on which changes have occurred. Check here for more details on how to 💾 Edit a Profile indexed in a Source.
Step 2: Index Jobs in your Board
Jobs in HrFlow.ai are indexed in special folders called Boards. You can refer to 🔌 Create a Board to create a Board.
First, you need to adapt your data to the HrFlow.ai Job Object format. All the required fields and values structures are defined at 📖 Job Object. Then, your Job Object is indexed in your desired Board using the indexing endpoint.
You can find a more thorough description of the indexing endpoint at 💾 Index a Job in a Board.
Index Job with a reference
- Specifying a reference eases Job updates in HrFlow.ai
- This reference is optional and uniquely identifies a Job in HrFlow.ai.
- Job always has a unique identification key (Job key) generated by HrFlow.ai.
Indexed Jobs in HrFlow.ai must be kept up-to-dateTo prevent outdated results from our Searching API, ensure updating all Jobs on which changes have taken place. Check here for more details on how to 💾 Edit a Job indexed in a Source.
Step 3: Get your First Scoring Results with Postman
We are now ready to use the Scoring API with the AI Scoring Algorithm previously created. We will show you how to retrieve and sort Jobs according to their matching score for a given Profile.
Let's dig deeper into our Job Scoring endpoint possibilities. In the following, we are going to use our Postman Collection and focus on the endpoint that allows us to 🧠 Score Jobs indexed in Boards for a Profile.
HrFlow.ai PostmanCheck our publication on HrFlow.ai Postman to get started with our Postman collection.
1. Configure your Postman Environment
Once you have followed the first steps described in this article, you will land on this page:

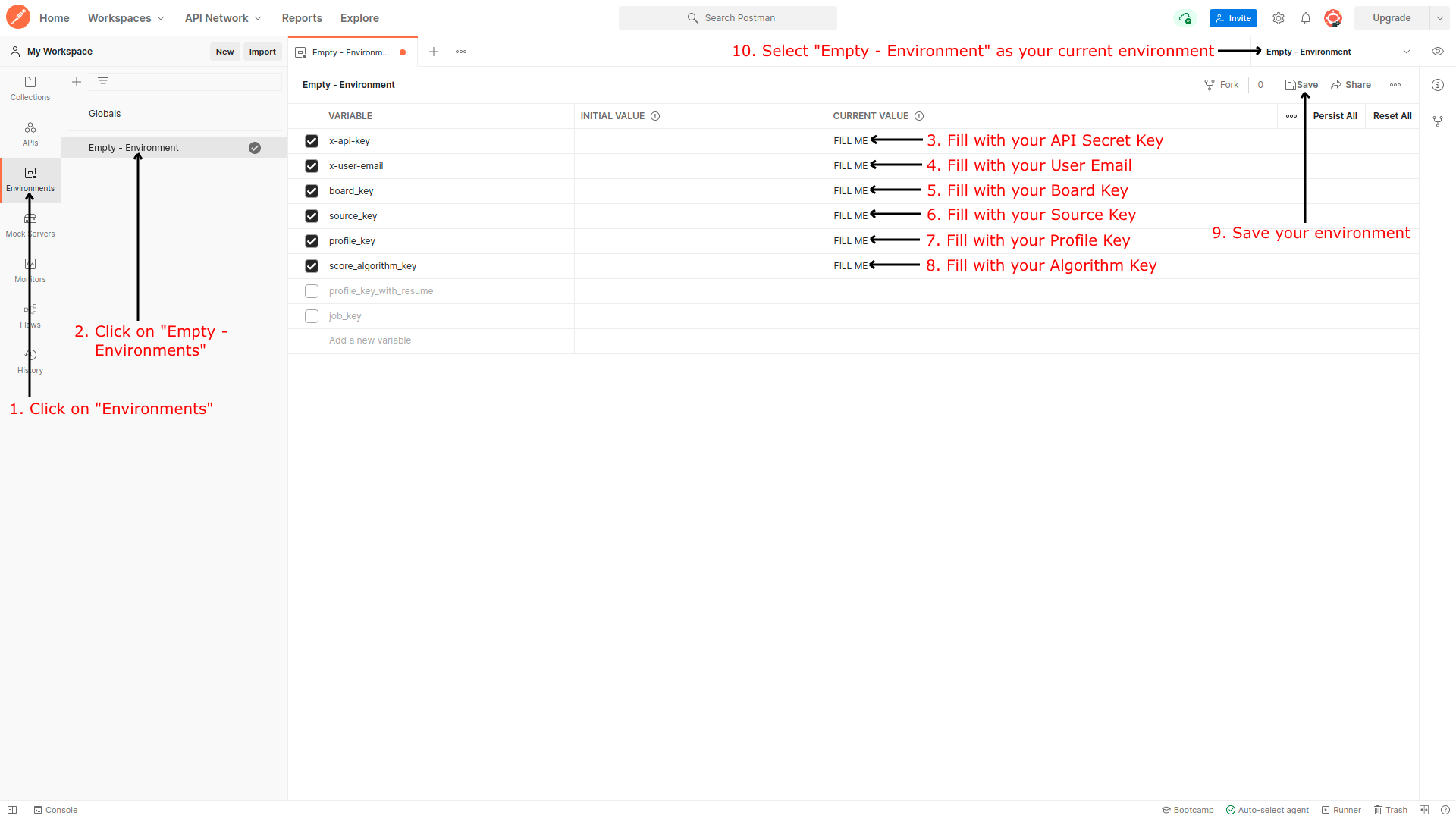
First, click on the "Environments" tab on the left side of your Postman window. Then, fill in the Empty - Environment template with the correct values. The compulsory variables for Job Scoring are:
x-api-key: follow the steps from 🔑 API Authentication to retrieve itx-user-email: follow the steps from 🔑 API Authentication to retrieve itboard_key: the Board on which we will score and search for Jobssource_key: the Source containing the Profile for which we are looking for relevant Jobsprofile_key/profile_reference: the key/reference of the Profile for which we are looking for relevant Jobs.scoring_algorithm_key: the key of the Scoring algorithm
Finally, save the environment and ensure that you selected Empty - Environment as your current environment.

2. Score Jobs in a Board
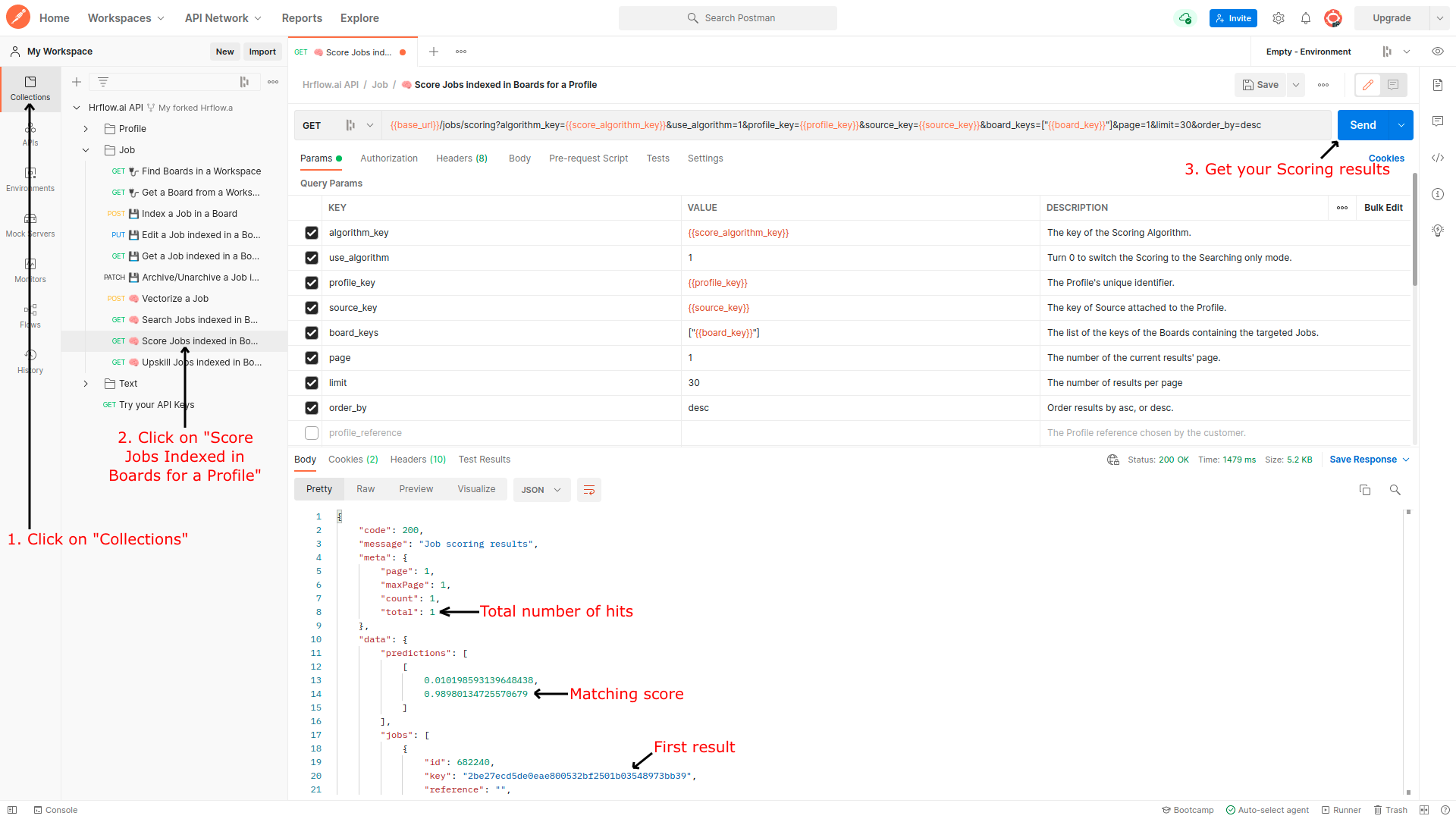
Now that the environment is selected, we can test our first request to Score Jobs from a Board against a Profile. But, first, let's try a default request:

Let's break down the Scoring request's response. The field data of the response object contains two nested lists with the same length:
- predictions: array given by the Scoring Algorithm
- jobs: Job Objects that correspond to the criteria
Both lists are synchronized. The n-th prediction is associated with the n-th Job.
How to read the values inpredictions?For each Job, the associated
predictionis a list of two numbers: [1-P, P]
where P represents the matching score between the Job and the target Profile.In our example above, the first Job came along with the prediction [010198593139648438, 0.98980134725570679].
Thus, the matching score is the second one: 0.98980134725570679.
3. Filter Scoring Results by Adding Multiple Searching Criteria
If we want to filter the Jobs returned by the Scoring endpoint, keeping results corresponding to some Searching criteria, we can add these filtering parameters to the request. As a result:
- The Scoring Algorithm will score all the Jobs in the selected Boards with regards to the target Profile
- Afterwards, the Jobs are going to be filtered out according to the filtering parameters
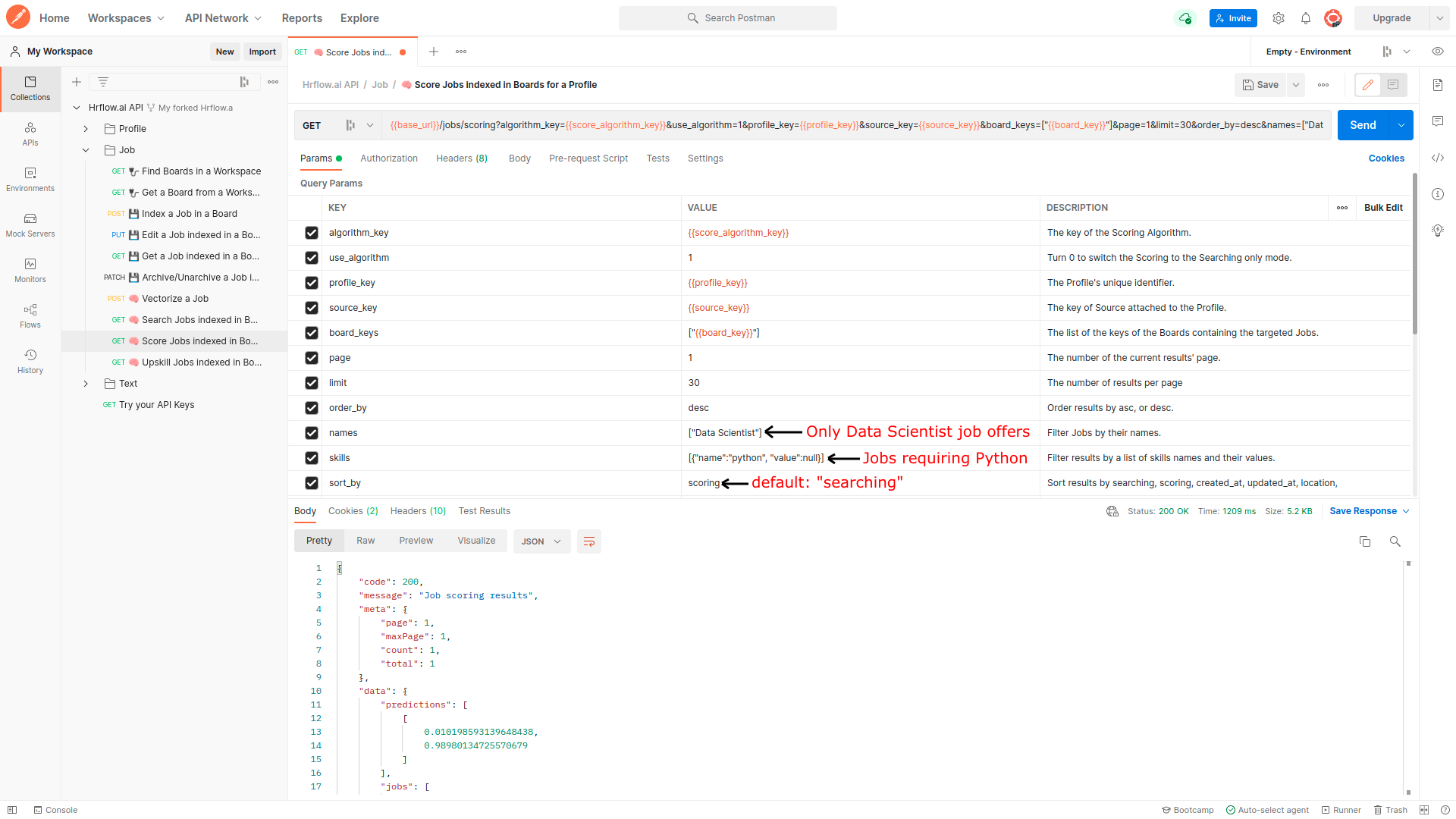
In the example below, the following filters are being used:
- names: only Data Scientist Job offers,
names = ["Data Scientist"] - skills: Jobs requiring Python skill, by setting it in the field
skills(list of objects, see 📖 Trait Objects for more details)

FIltering results post Scoring orderThe
sort_byparameter changes the sorting priority rule.
sorty_by = created_at: it is the default behavior where jobs will be shown from the most recent to the oldest.sort_by = searching: by adding Searching filter parameters, the Scoring will sort the results according to the relevance based on the Searching criteria.sort_by = scoring: applies the Searching filters while maintaining the highest scores at the topOther sorting rules are available. Feel free to get more details at 🧠 Scoring Jobs indexed in Boards for a Profile.
Step 4: Integrate and Display Job Searching Results in your Website
You can integrate the overall setup into one place where users can set multi-criteria filters. First, the Job Scoring endpoint is called with the underlying query. Then, the results are displayed in a more user-friendly format.
Here’s a new code demo using Plain HTML, Plain CSS, and Vanilla Javascript showing how to display Jobs in a website page leveraging HrFlow.ai Job Searching results.
<div id="app">
<div class="jobs" id="jobs">
</div>
</div>#app {
font-family: -apple-system,system-ui,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen-Sans,Ubuntu,Cantarell,'Helvetica Neue',sans-serif,'Apple Color Emoji','Segoe UI Emoji','Segoe UI Symbol';
letter-spacing: .01em;
-webkit-font-smoothing: antialiased;
font-feature-settings: 'calt' 0;
overflow-x: hidden;
background: #eee
}
.jobs {
width: 50%;
margin: auto;
padding: 1rem;
}
.card {
width: 100%;
padding: 1.5rem;
border-radius: 5px;
transition: all 0.2s cubic-bezier(0.41, 0.094, 0.54, 0.07) 0s;
border-width: 1px;
border-style: solid;
border-color: rgb(238, 238, 238);
box-shadow: rgba(0, 0, 0, 0.05) 1px 2px 4px;
backface-visibility: hidden;
background-color: rgb(255, 255, 255);
border-image: initial;
margin-bottom: 1.5rem;
position: relative;
}
.content {
width: 100%;
display: flex;
justify-content: flex-start;
text-decoration: none;
color: #000;
position: relative;
}
.info {
flex: 1 1 auto;
}
.info__company {
color: #4badad;
font-size: 14px;
letter-spacing: 1px;
font-weight: 600;
}
.info__title {
margin: 1rem 0 0.5rem 0;
max-width: 22rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-weight: 700;
font-size: 22px;
line-height: 24px;
}
.info_details {
display: flex;
justify-content: flex-start;
padding: 0;
list-style: none;
color: rgba(151, 153, 157, 0.7);
margin: 0;
font-size: 14px;
letter-spacing: 1px;
}
.details__item {
margin-right: 1rem;
max-width: 8rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.skills {
margin-top: 1rem;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
.skills__item {
border: 1px solid #4badad;
color: #4badad;
border-radius: 2px;
margin: 4px 6px 2px 0;
padding: 5px 8px;
background-color: #fff;
font-size: 12px;
border-radius: 2px;
transition: .4s;
cursor: pointer;
display: flex;
align-items: center;
}
.head-wrapper {
display: flex;
justify-content: flex-start;
align-items: center;
}
.score {
padding: 2px 8px;
color: white;
font-size: 15px;
border-radius: 50px;
margin-left: 10px;
}const axiosHrflow = axios.create({
baseURL: 'https://api.hrflow.ai/v1',
headers: {
'X-API-KEY': 'YOUR_SECRET_API_KEY'
}
});
const buildQueryString = (url, queryObject) => {
let queryString = `${url}?`;
Object.keys(queryObject).forEach(item => {
if (typeof queryObject[item] === 'string'
|| queryObject[item] instanceof String) {
queryString += `${item}=${queryObject[item]}&`;
} else {
queryString += `${item}=${JSON.stringify(queryObject[item])}&`;
}
});
return queryString;
}
const displayJobs = job => {
const jobsListHtml = job.map(job => {
const name = job.name
const location = job.location.text
const company = job.tags.filter(tag => tag.name === 'company')[0] &&
job.tags.filter(tag => tag.name === 'company')[0].value || '';
const category = job.tags.filter(tag => tag.name === 'category')[0] &&
job.tags.filter(tag => tag.name === 'category')[0].value || '';
const type = job.tags.filter(tag => tag.name === 'type')[0] &&
job.tags.filter(tag => tag.name === 'type')[0].value || '';
const score = job.score ? Math.min(Math.round(job.score * 100, 0), 100) : null;
let scoreColor = '';
if (score < 50) {
scoreColor = '#ff6b6b';
}
if (score >= 50 && score < 75) {
scoreColor = '#ff9f43';
}
if (score >= 75) {
scoreColor = '#1dd1a1';
}
return (
`<div class="card" key={job.key}>
<div class="content">
<div class="info">
<div class="info__company">
${company}
</div>
<div class="head-wrapper">
<div class="info__title">
${name}
</div>
<span style="background:${scoreColor}" class="score">${score}%</span>
</div>
<div class="info__details">
<span class="details__item">
<i class="icon fa fa-map-marker-alt"></i>
${location}
</span>
<span class="details__item">
<i class="icon fa fa-briefcase"></i>
${category}
</span>
<span class="details__item">
<i class="fa fa-file-alt"></i>
${type}
</span>
</div>
<div class="skills">
${job.skills.map(skill => {
return (`<span key=${skill.name} class="skills__item">
${skill.name}
</span>`
)
}).join(' ')
}
</div>
</div>
</div>
</div>`
)
}).join(' ');
const appElmt = document.getElementById('jobs');
appElmt.innerHTML = jobsListHtml
}
const query = {
board_keys: ['YOUR_BOARD_KEY'],
tags_included: [[], []],
name: "",
limit: 20,
page: 1,
sort_by: 'scoring',
order_by: 'desc',
location_distance: 30,
location_geopoint: {},
use_agent: 1,
totalPage : 0,
profile_key: "YOUR_PROFILE_KEY",
status: true,
agent_key: "YOUR_ALGORITHM_KEY",
source_key: "YOUR_SOURCE_KEY"
}
const url = buildQueryString('jobs/scoring', query);
axiosHrflow.get(url)
.then( res => {
const jobs = res.data.data.jobs;
const scores = res.data.data.predictions;
jobs.forEach( (job, index) => {
if (scores.length === jobs.length) {
job.score = scores[index][1];
}
});
const fetchedJobs = {
jobs: jobs,
meta: res.data.meta
}
displayJobs(fetchedJobs.jobs);
}).catch( err => {
console.log('error', JSON.stringify(err))
});Advanced Topics
1. Add Custom Attributes
You can further adapt your Job Object by adding custom attributes relevant to your business needs:
- Tags: uniquely identified by their name and value
- Float Ranges
- Data Ranges
The example below shows how two additional Tags, contract_type and entity, are integrated within a HrFlow.ai Job Object.
{
"tags": [
{
"name": "contract_type",
"value": "Full Time"
},
{
"name": "entity",
"value": "R&D"
}
]
}{
"key": "8450511f364122d3967b04704b165efa0c9816e8",
"reference": null,
"name": "Data Scientist",
"url": "",
"summary": "",
"location": {
"text": "",
"lat": null,
"lng": null,
"gmaps": null,
"fields": null
},
"archived_at": null,
"updated_at": "2021-12-10T15:18:46+0000",
"created_at": "2021-12-10T15:18:46+0000",
"sections": [],
"skills": [],
"languages": [],
"certifications": null,
"courses": null,
"tasks": null,
"tags": [
{
"name": "contract_type",
"value": "Full Time"
},
{
"name": "entity",
"value": "R&D"
}
],
"metadatas": [],
"ranges_float": [],
"ranges_date": []
}2. Try Job Scoring in your Favorite Programming Language
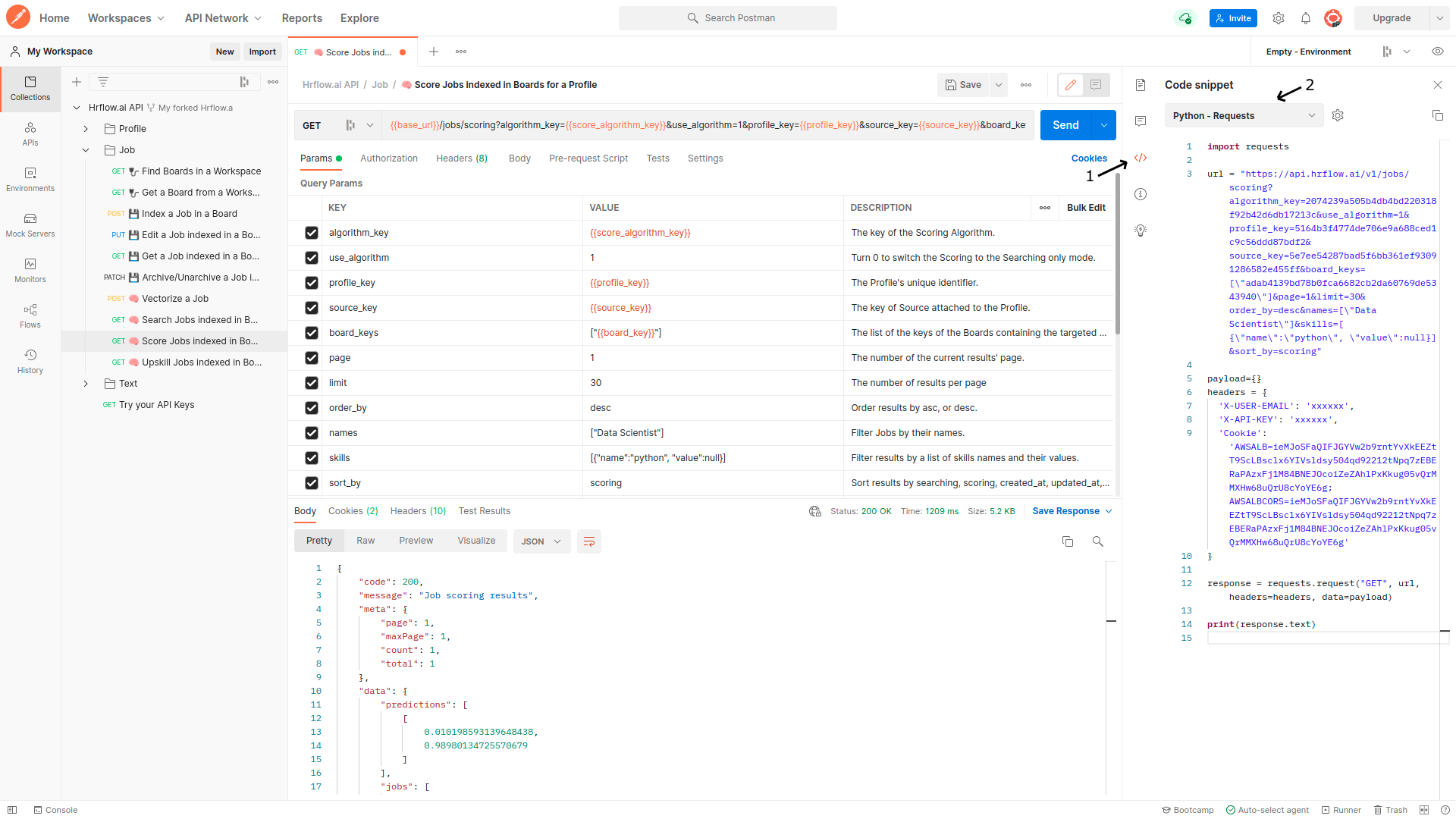
You might want to try the same experience in your favorite programming language. Luckily, Postman automatically provides us with the correct code corresponding to the request in several programming languages.
All you have to do is:
- Go to the code tab in the upper right corner,
- Then select your target programming language from the dropdown,
And voilà, all you have to do now is copy and paste this code and try it out straight away.

Updated 8 months ago
